Anleitung
Auf dieser Seite erkläre ich die grundlegenden Funktionen von WordPress und Avada. So kann die Seite praktisch und effizient unterhalten werden.
Wordpress ist ein Open Source Produkt (also gratis), welches als Basis für 32% aller Internetseiten dient. Auf diese Basis kommt in unserem Fall das Theme Avada dazu, welches weitere Design- und Verwaltungsmöglichkeiten gibt.
(Falls der Text auf einen Bild zu klein zum Lesen ist, kann darauf geklickt werden, dann wird es grösser.)
Copyright Info: Diese Anleitung ist ausschliesslich für Kunden von noahgrossenbacher.ch vorgesehen.
Die Anleitung darf nicht anderweitig verbreitet werden.
Inhaltsübersicht
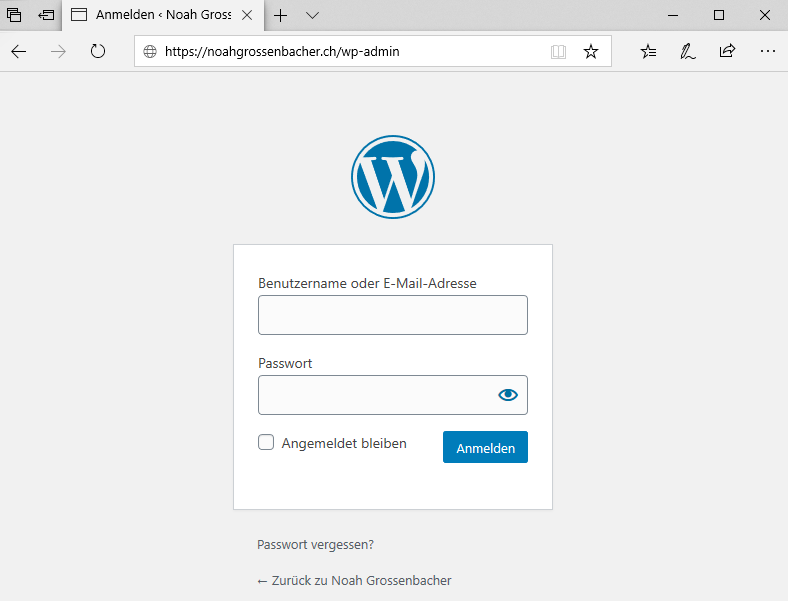
Login ins Backend
Übersicht Benutzeroberfläche
Übersicht
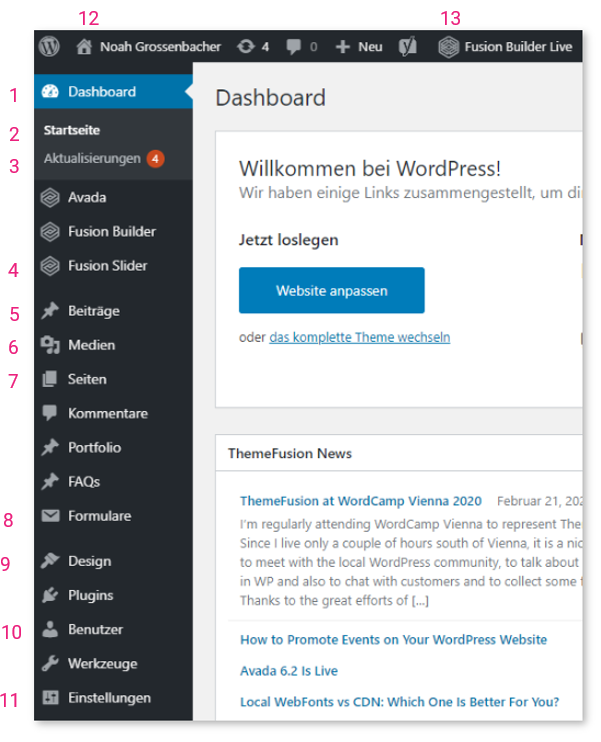
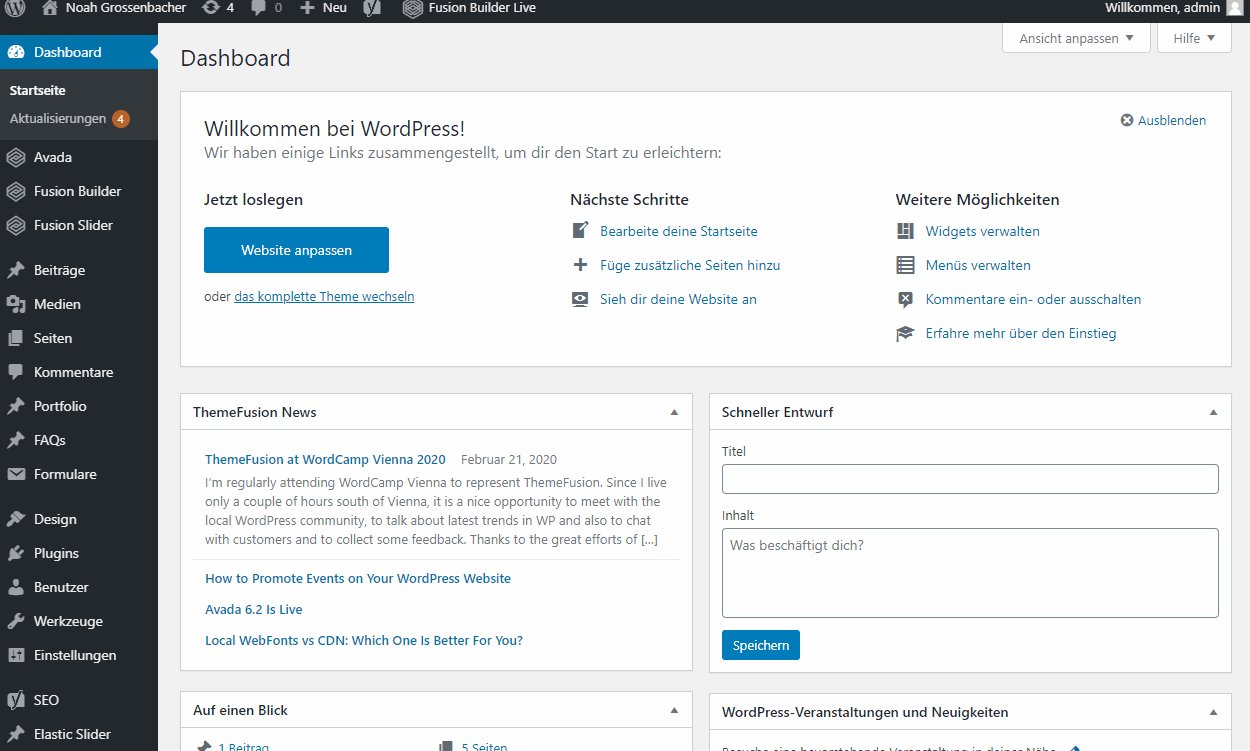
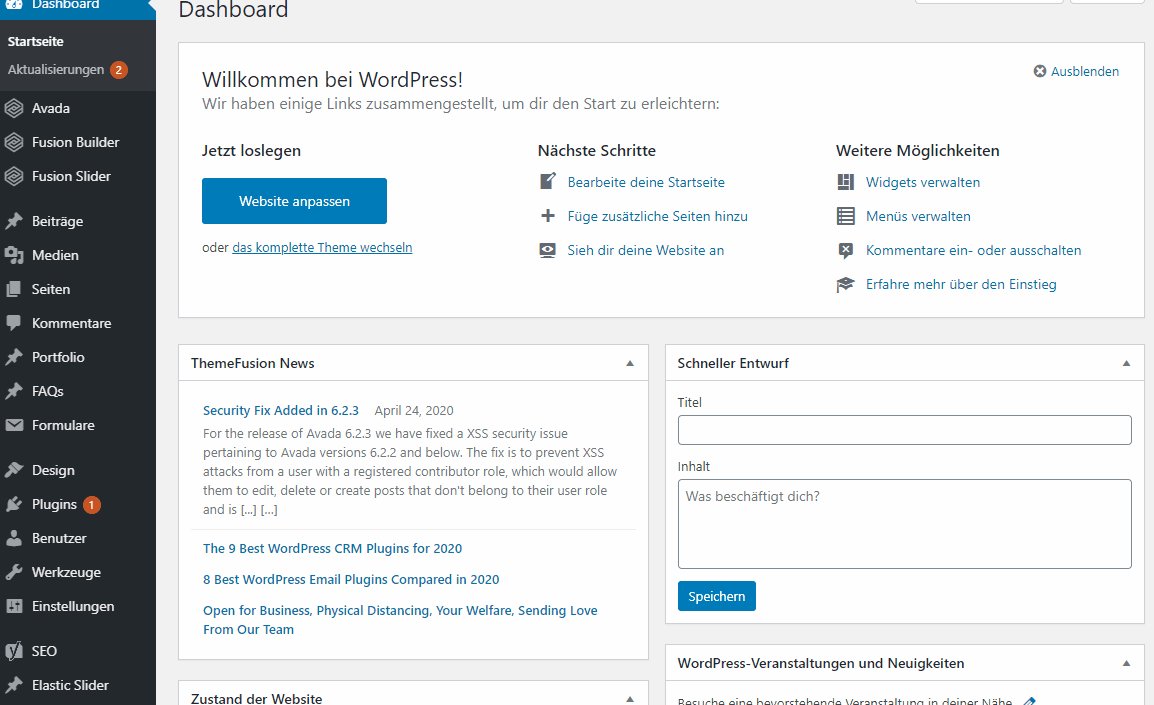
Wenn man sich einloggt ist folgendes Menü sichtbar:
1. Übersicht über die Webseite
2. Identisch mit Dashboard
3. Fällige Updates (Wichtig!)
4. Slider anpassen (Headerbild)
5. Verwaltung von Blog-Beiträgen
6. Verwaltung aller Medien (Bilder)
7. Alle Seiten im Überblick
8. Verwaltung von Kontaktformularen
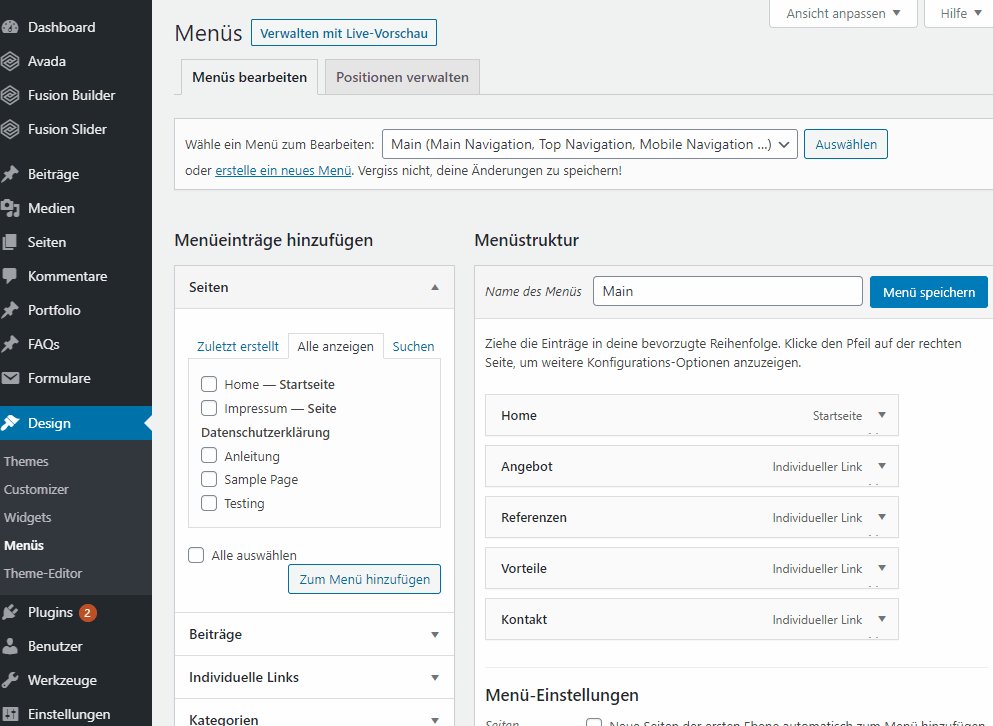
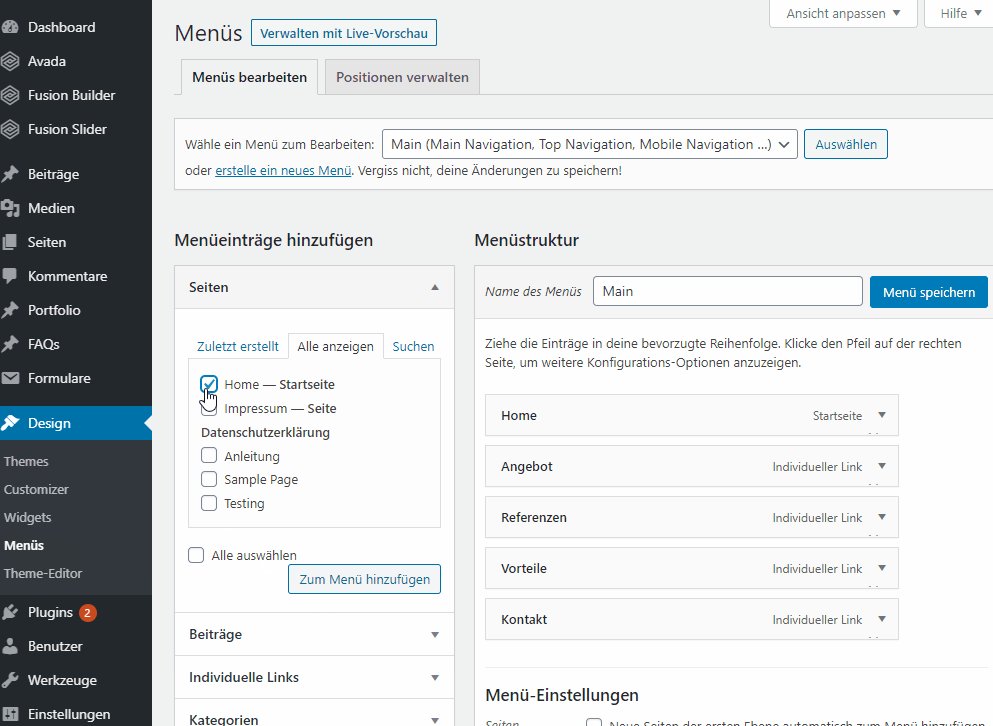
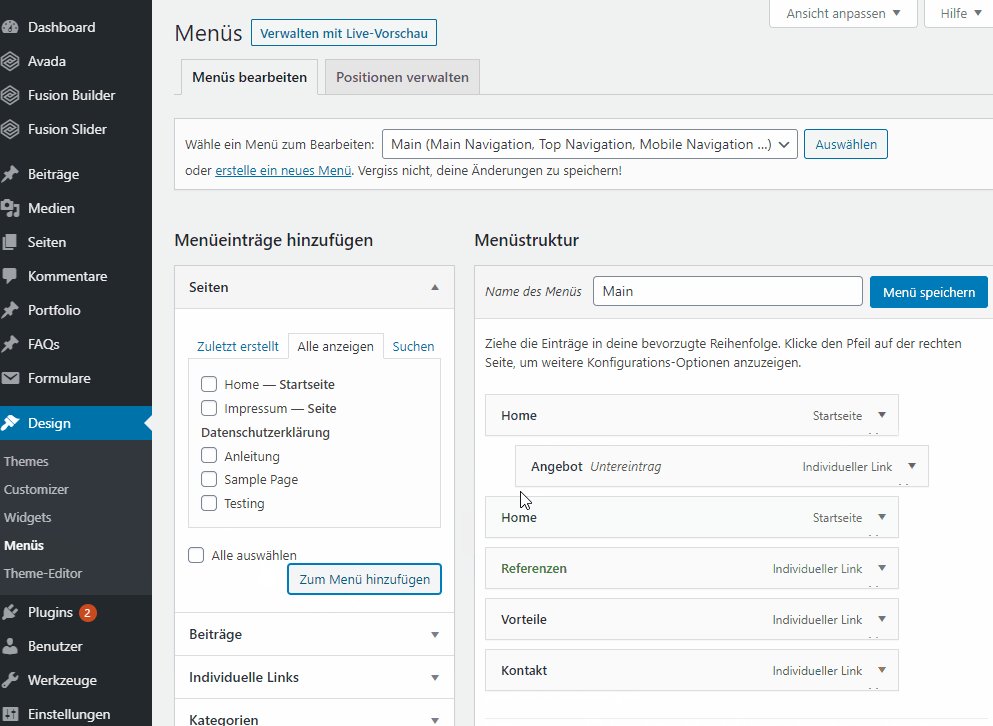
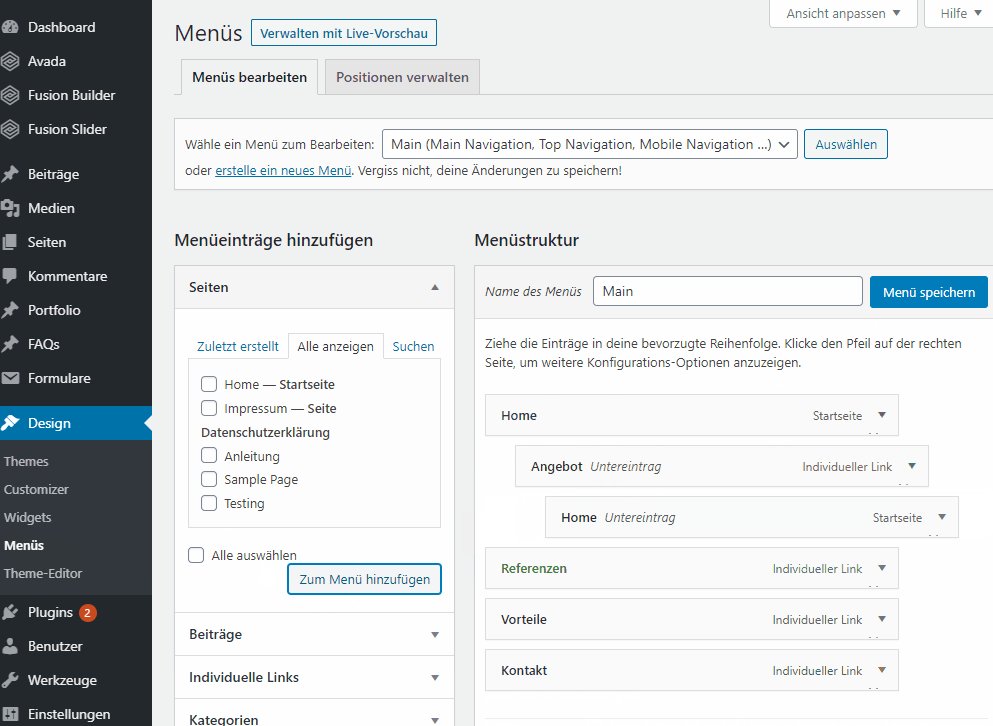
9. Menu und Struktur der Webseite anpassen
10. Benutzerverwaltung
11. Grundsätzliche Einstellungen
12. Vorschau der Webseite
13. Fusion Builder Live um die Seite zu verändern
In der Aufzählung sind nur die wichtigsten Funktionen integriert.
Es kann sein, dass deine Webseite nicht alle Punkte „in gebraucht“ hat.
.
Fusion Builder Live – Öffnen
Was ist das
Mit dem Fusion Builder Live können die Einstellungen direkt auf der Seite getätigt werden und man sieht immer direkt, was man gemacht hat.
Fusion Builder öffnen
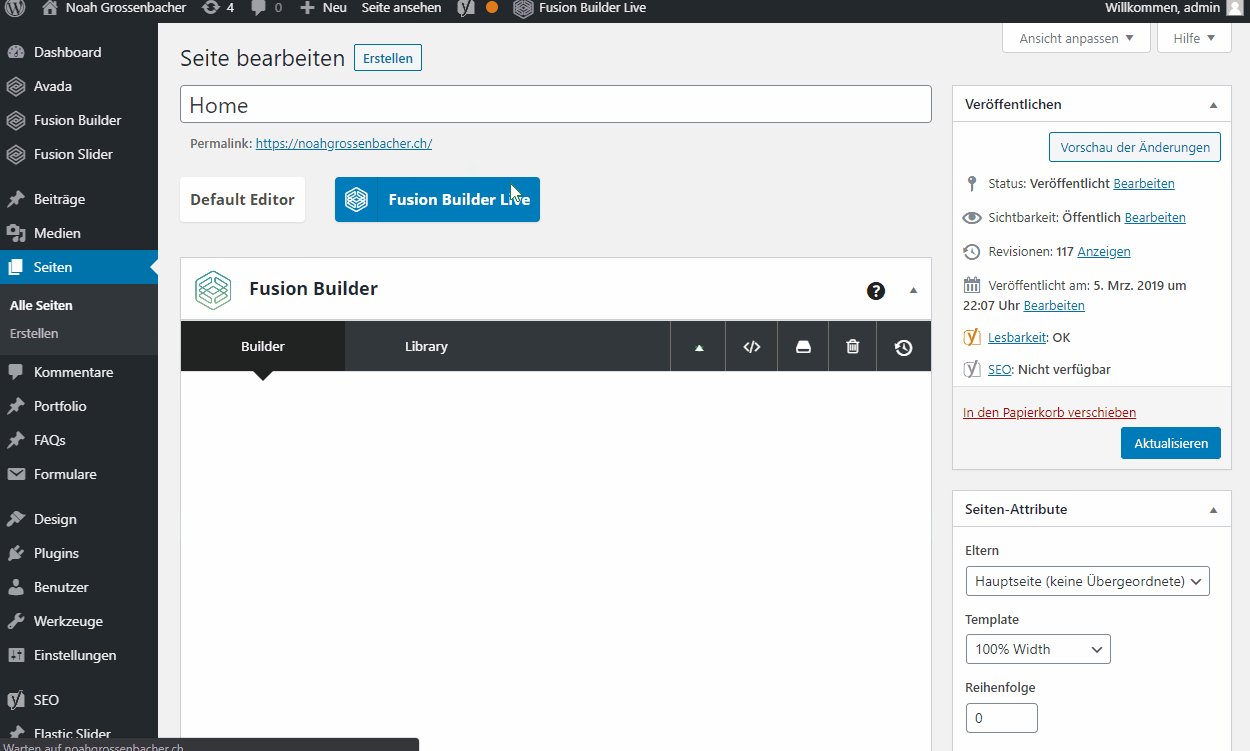
Wenn man im Menü auf Seiten klickt (Nr 7), kommt man zur Übersicht der Seiten.
Um die gewünschte Seite zu bearbeiten, direkt auf den Namen klicken.
So kommt man auf die herkömmliche Bearbeitunsmaske.
Um den Live Builder zu öffnen, muss noch auf den Knopf Fusion Builder Live geklickt werden.
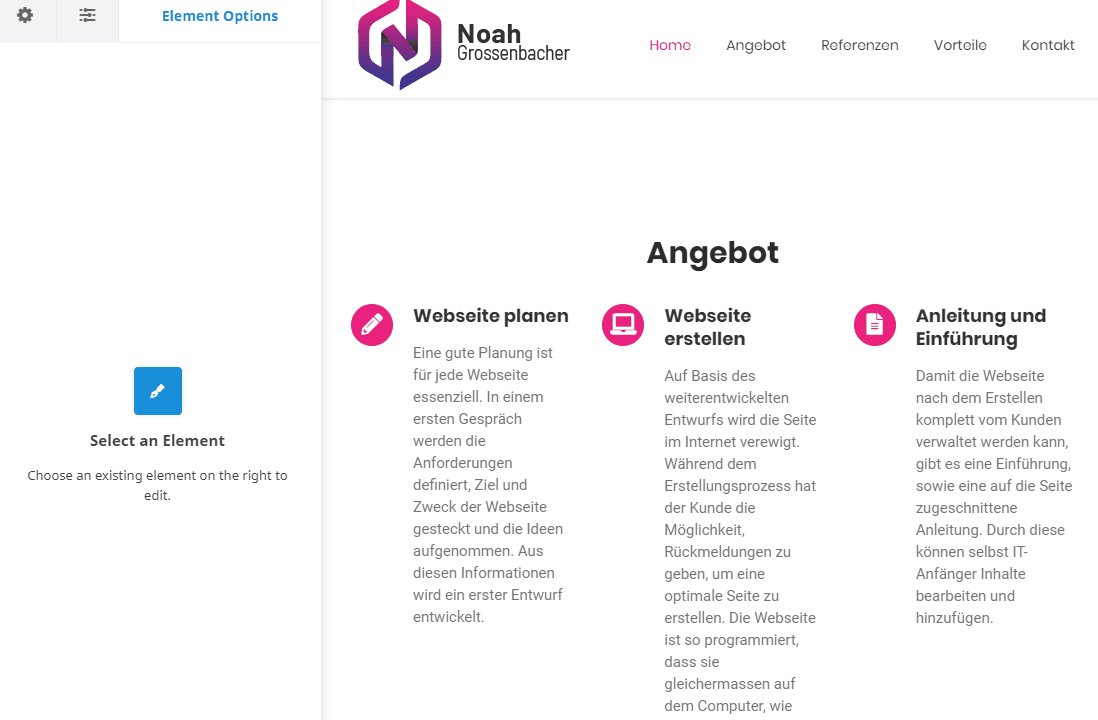
Fusion Builder Live – Übersicht
Übersicht
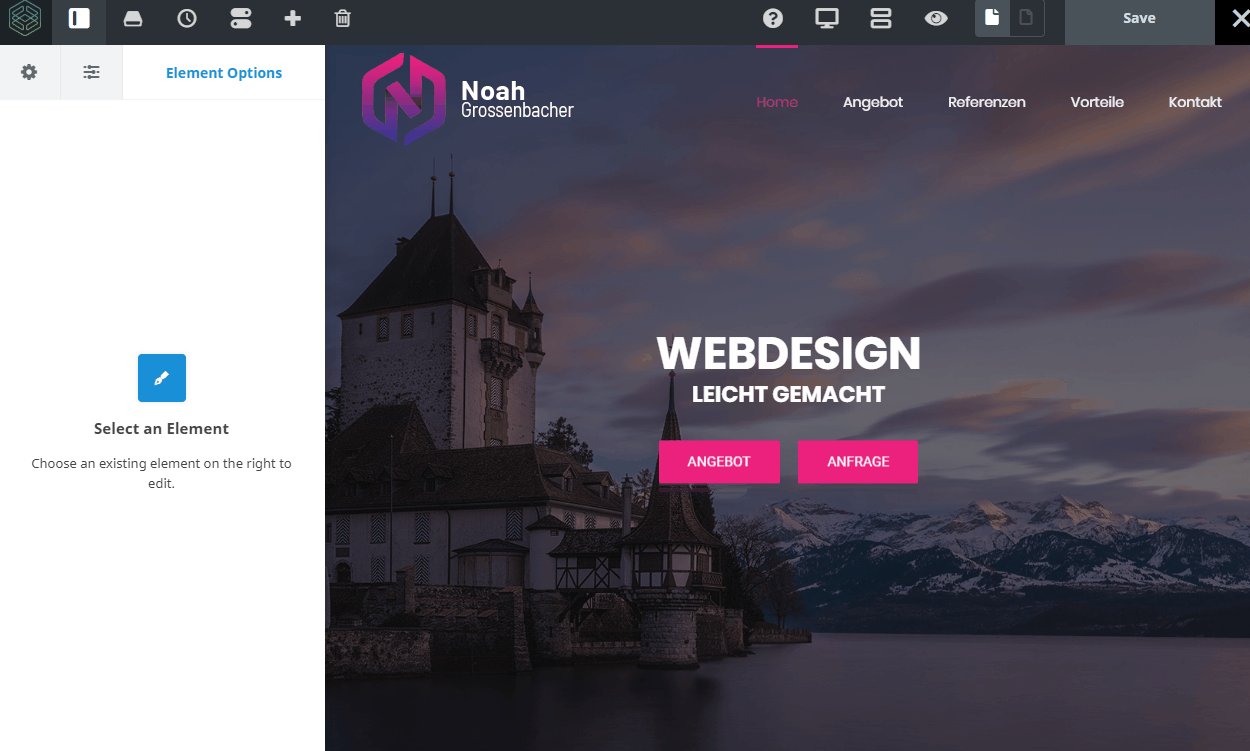
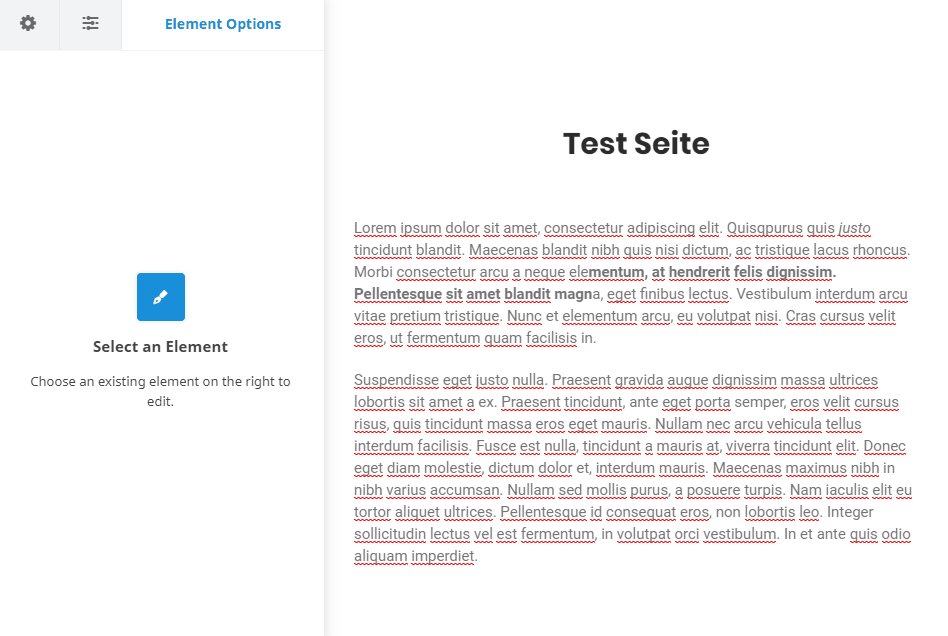
Wenn man einmal den Fusion Builder Live geöffnet hat,
kommt man zu folgendem Fenster.
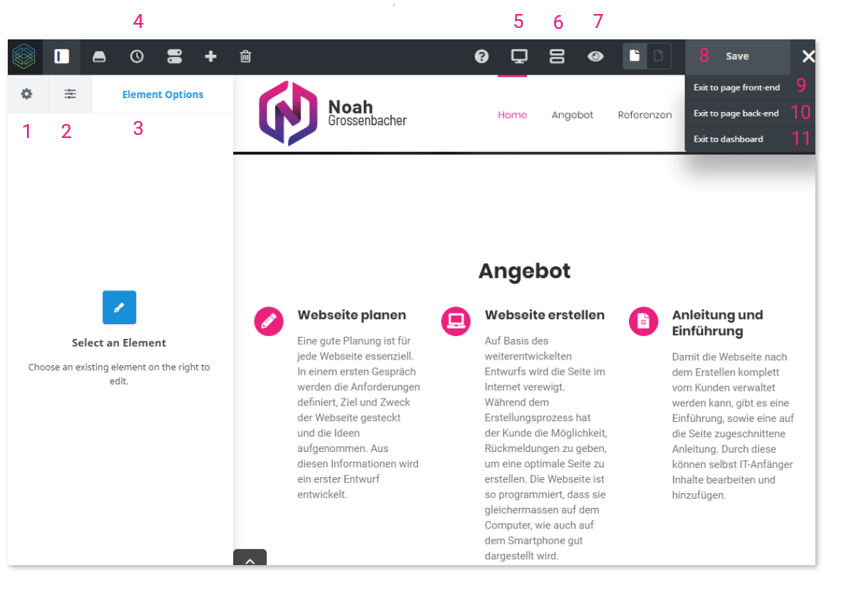
In diesem Fenster / Tool kann praktisch die ganze Seite verwaltet werden
1. Grundlegende Einstellungen zu der ganzen Webseite
2. Einstellungen spezifisch für die Seite
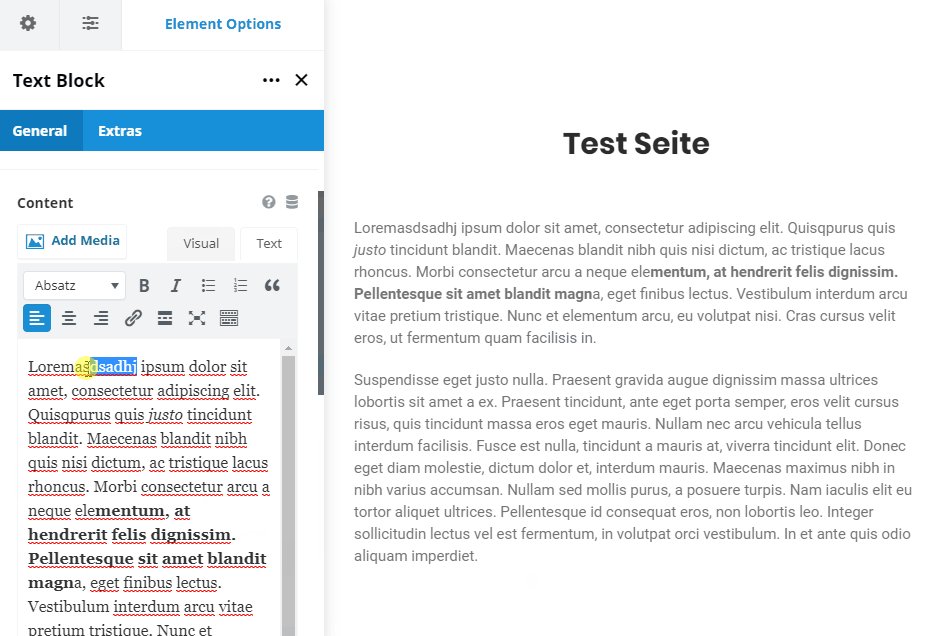
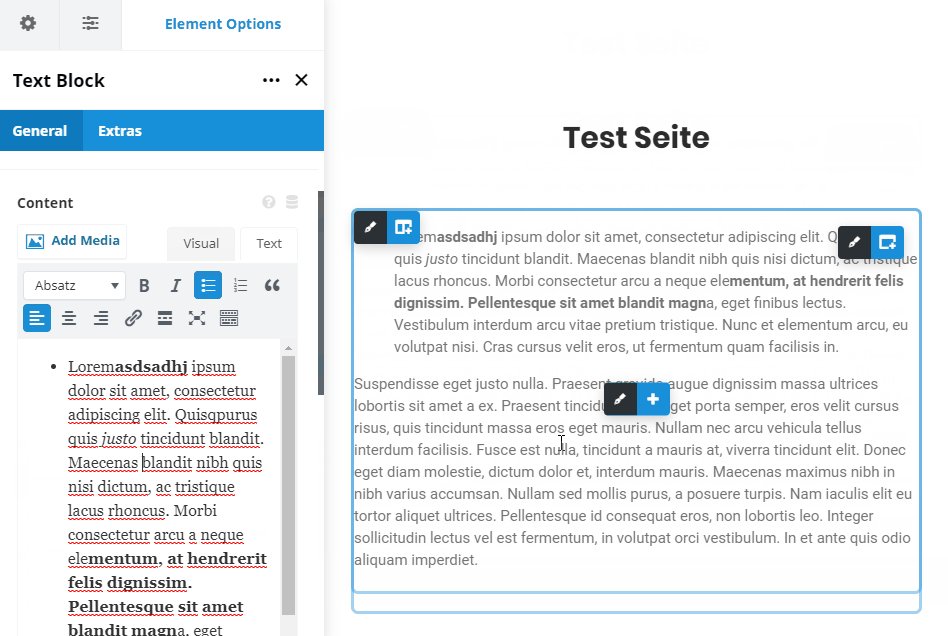
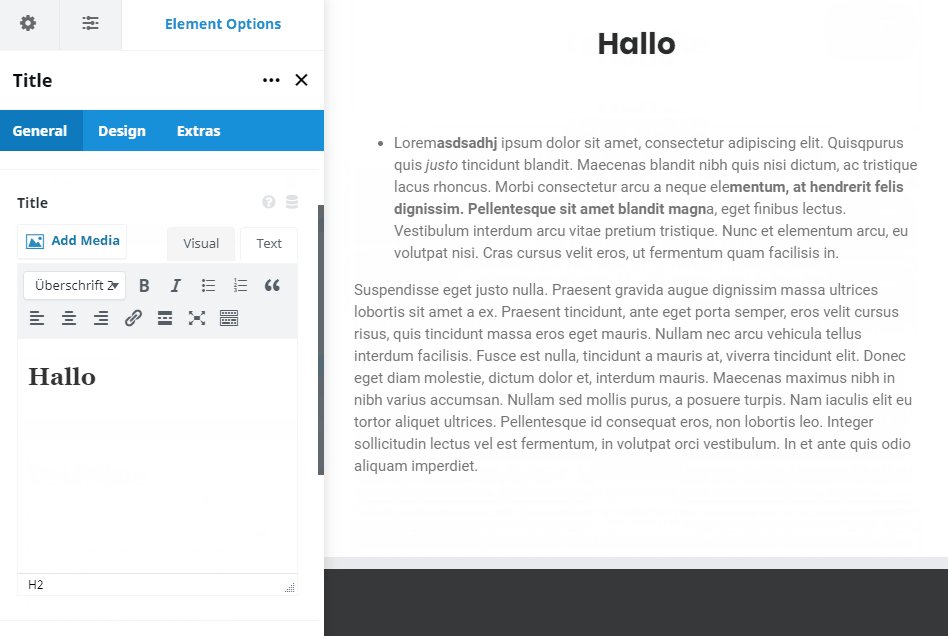
3. Sobald man ein Element bearbeitet, erscheinen
hier die Einstellungen für dieses Element
4. Überwachung der Änderungen.
(Mit CTRL + Z kann eine Einstellung
Rückgängig gemacht werden)
5. Ansicht wechseln (Smartphone, Tablet..)
6. Umschaltung in den „Rahmenmodus“
7. Vorschau
8. Speicherung der Änderungen
9. Auf die Webseite wechseln
10. Ins Backend wechseln
11. Ins Dashboard wechseln
Image Element – Bild austauschen / bearbeiten
Um ein Bild auszutauschen, muss über das
Bild gefahren und auf das Bleistift geklickt werden
Danach auf Edit
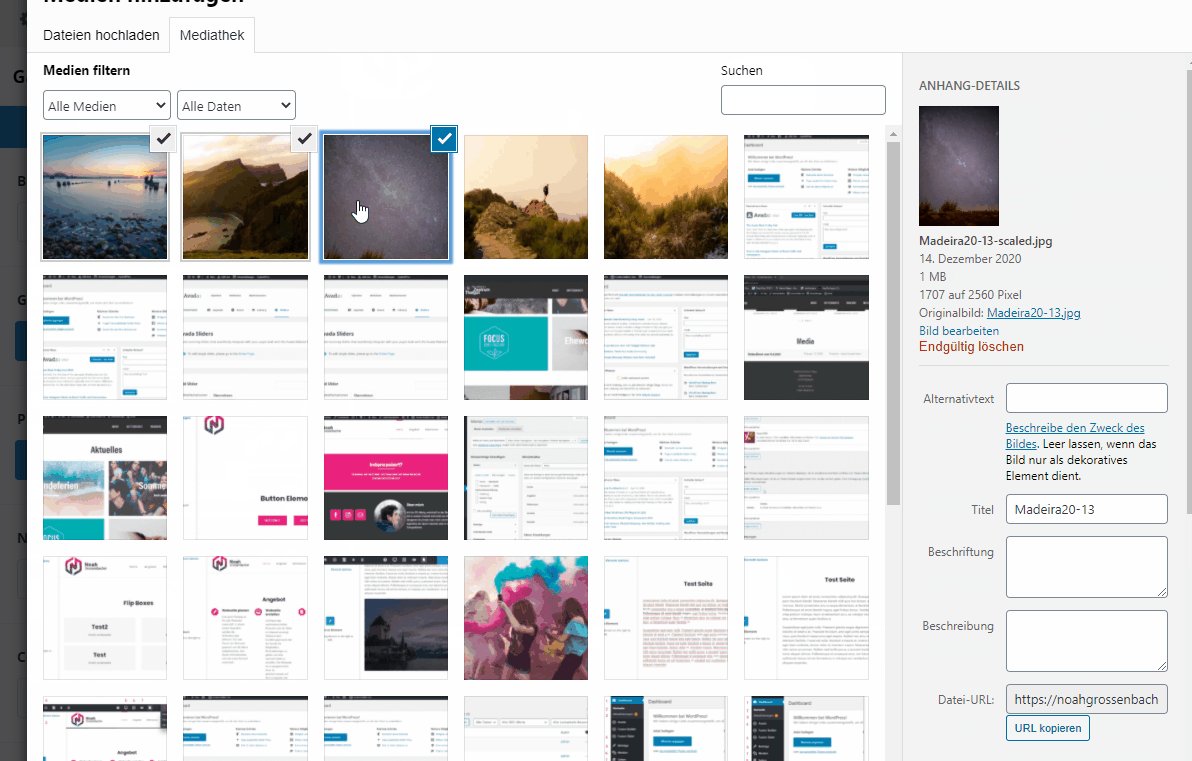
Bei der darauffolgenden Auswahl kann ein bestehendes Foto ausgewählt werden.
Unter Datei hochladen kann alternativ auch ein neues Foto hinzugefügt werden.
Wichtig…, bevor man auf einfügen klickt, muss überprüft werden,
ob bei Grösse „vollständige Grösse“ ausgewählt ist.
Sobald es eingefügt ist, kann unter Image Max Width noch die Breite
des Bildes definiert werden.
Bei Picture Link URL kann ein Link eingefügt werden, der geöffnet
wird, sobald auf das Foto geklickt wird.
Separator Element – Abstände bearbeiten
Es gibt zwei Möglichkeiten die Abstände der Webseite zu ändern.
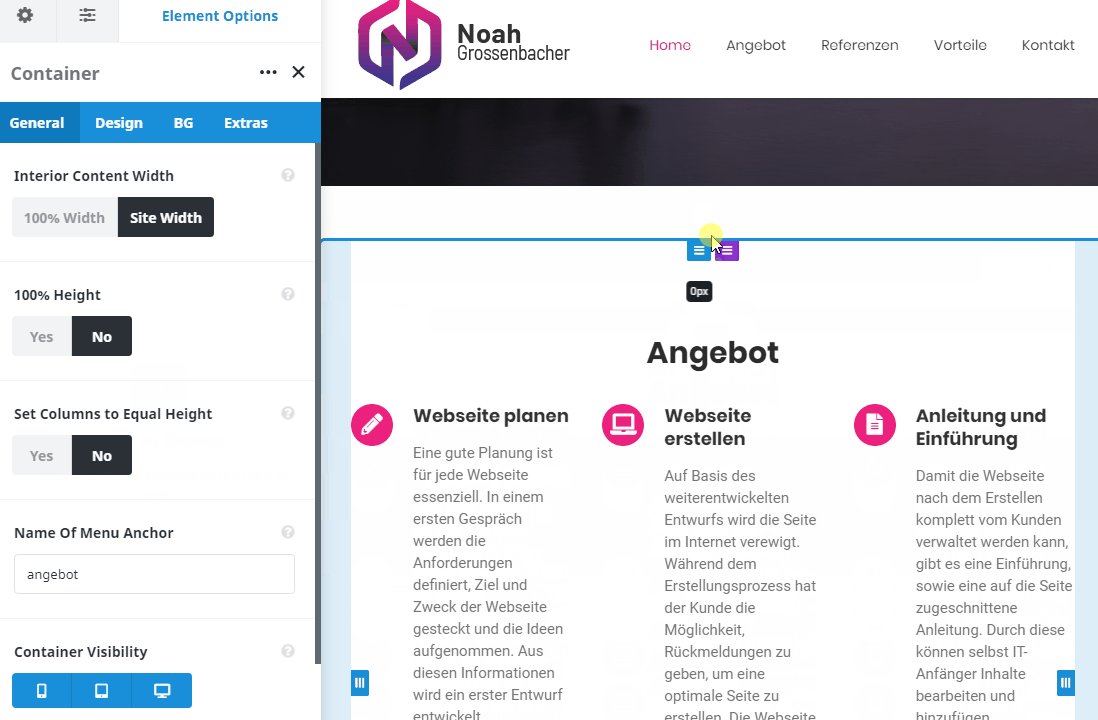
Container bearbeiten
Wenn man auf das Bleistift beim Container klickt,
kann mit verschieben des blauen Knopfes der Abstand
zum nächsten Container geändert werden.
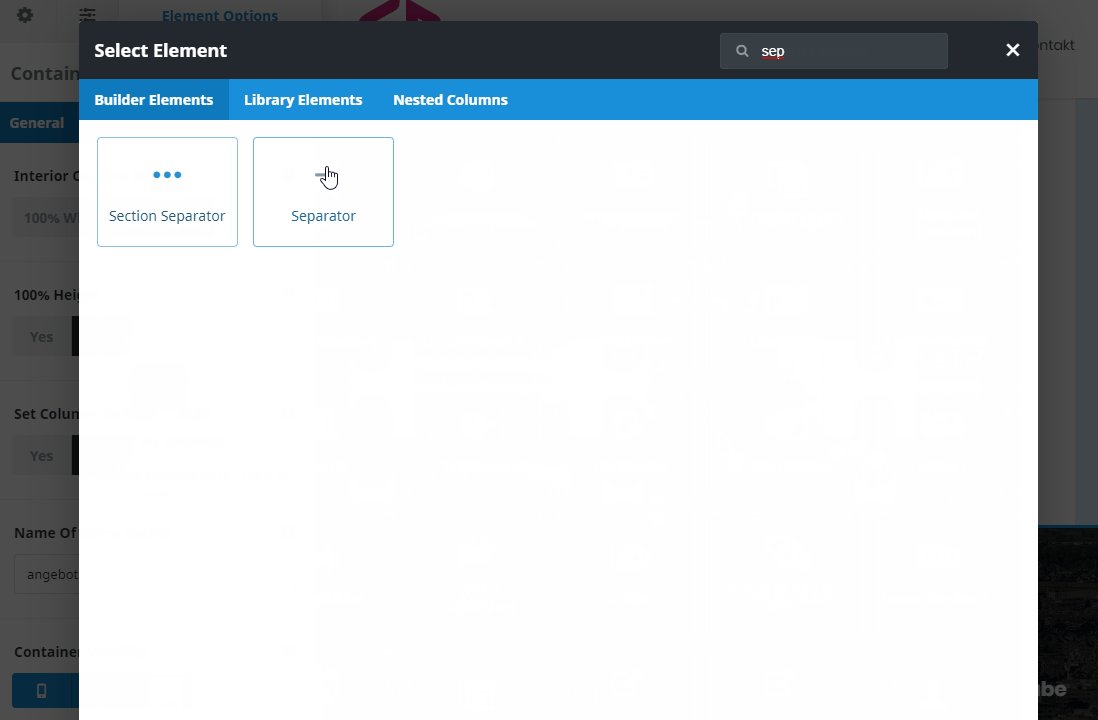
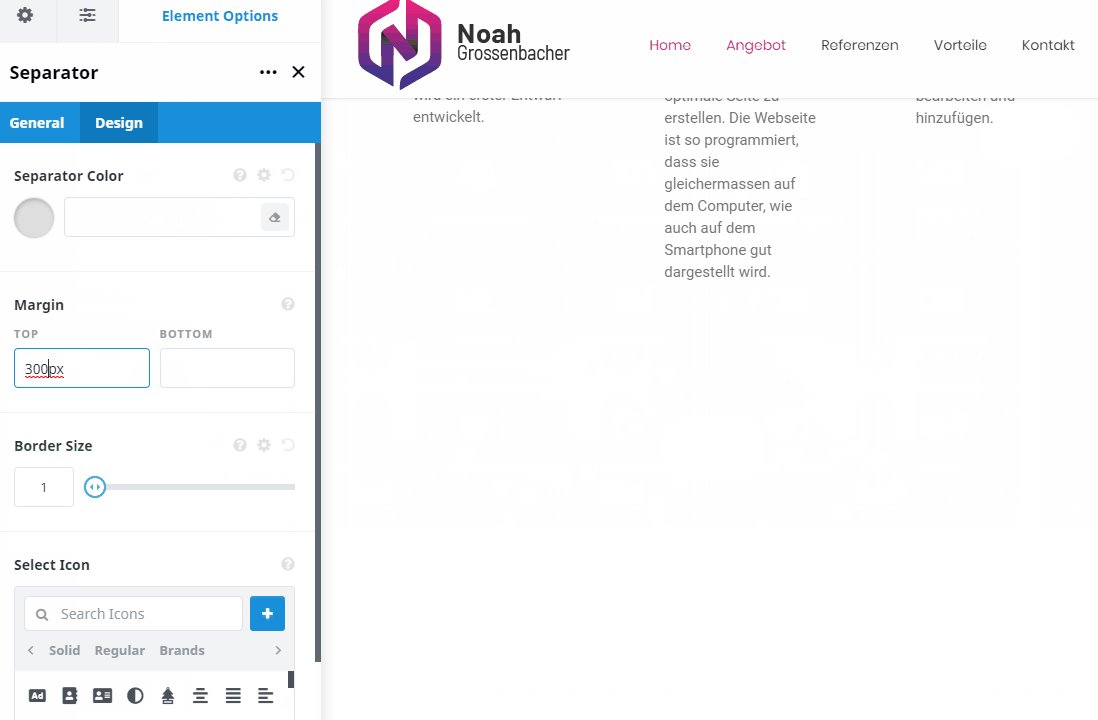
Separater Element
Alternativ kann auch das Separater Element mit dem Plus
eingefügt werden. Wenn man danach auf das Bleistift
des Separators klickt, kann unter Design bei Margin der Abstand
in Pixel angegeben werden.
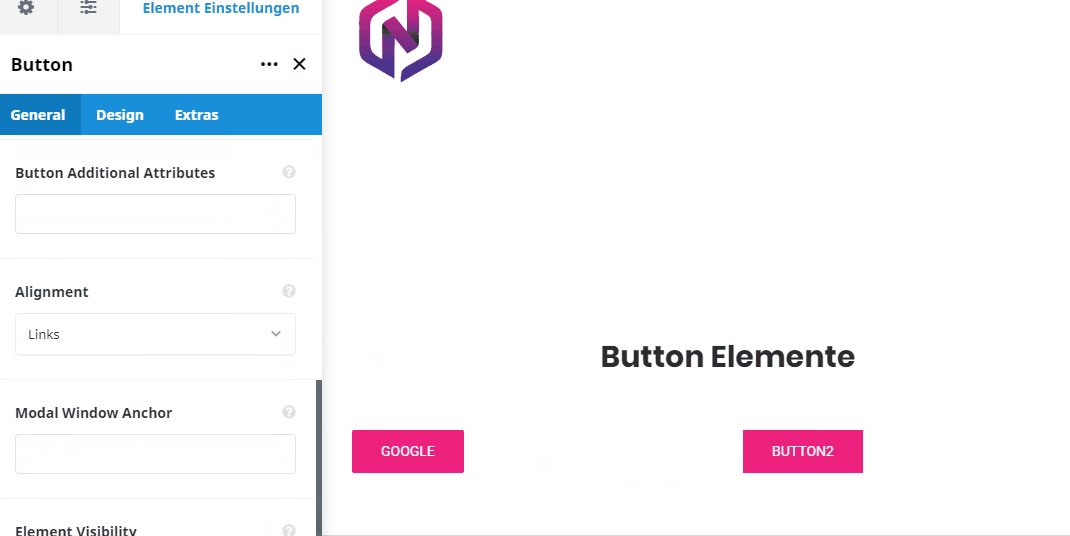
Button Element
Mit einem Button hat man die Möglichkeit auf eine
andere Seite (intern und extern) zu verweisen.
Um den Button zu bearbeiten, auf das Bleistift klicken.
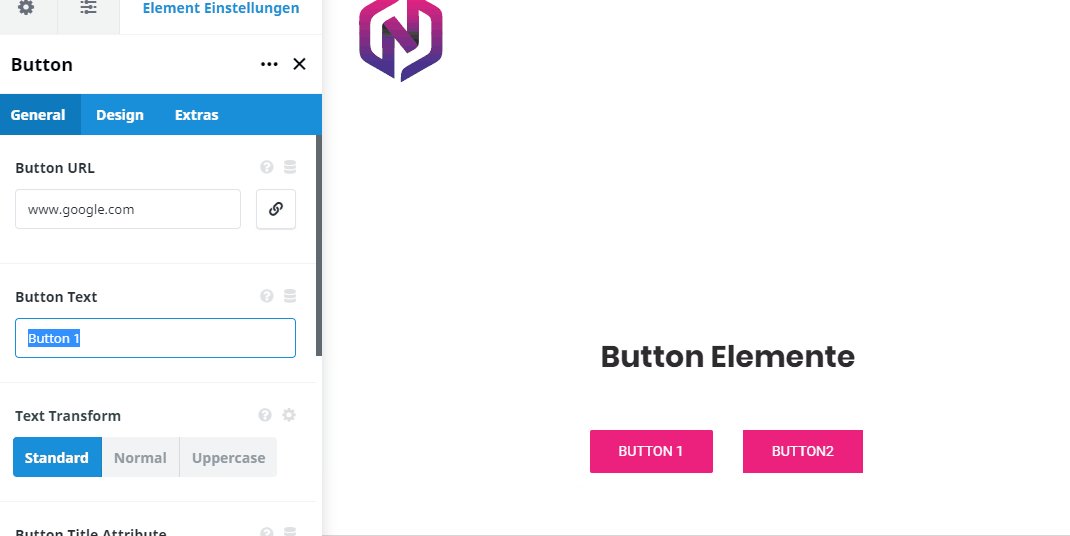
Nun kann unter General folgendes eingestellt werden:
Button URL: Der Link der geöffnet werden soll
Button Text: Text, der auf dem Button steht
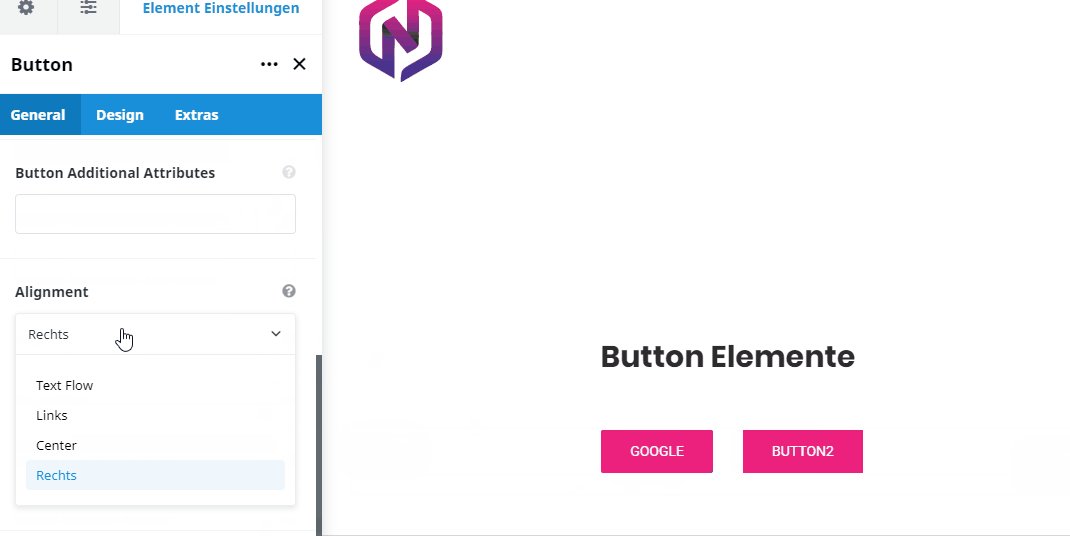
Alignement:Ausrichtung des Buttons
Flipbox Element
Das Flip Box Element kann bearbeitet werden indem man auf das Bleistift klickt.
Danach muss die gewünschte Box ausgewählt werden.
Unter General können folgende Einstellungen gemacht werden:
Frontside Heading: Titel Vorderseite
Backside Heading: Titel Hinterseite
Frontside Content: Text unter Titel auf Vorderseite
Backside Content: Text unter Titel auf der Hinterseite
Unter Design könnten danach noch die Hintergrundfarben sowie
Titel-Farben geändert werden.
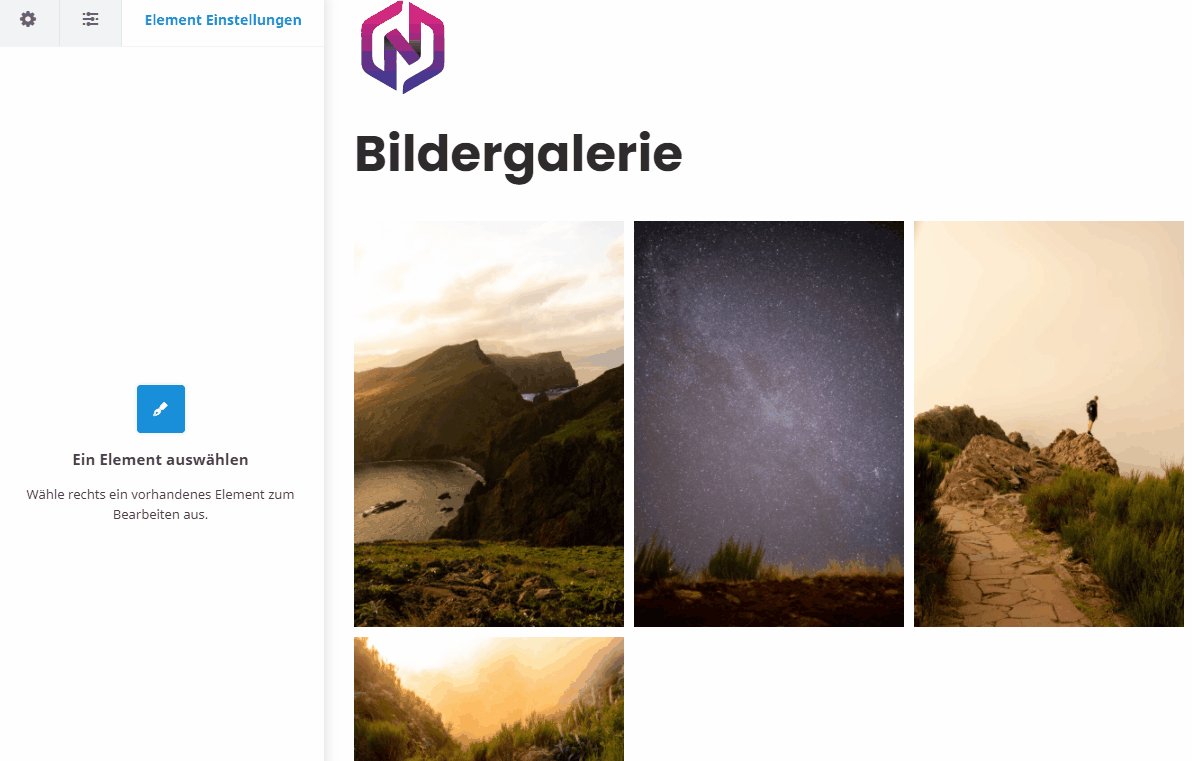
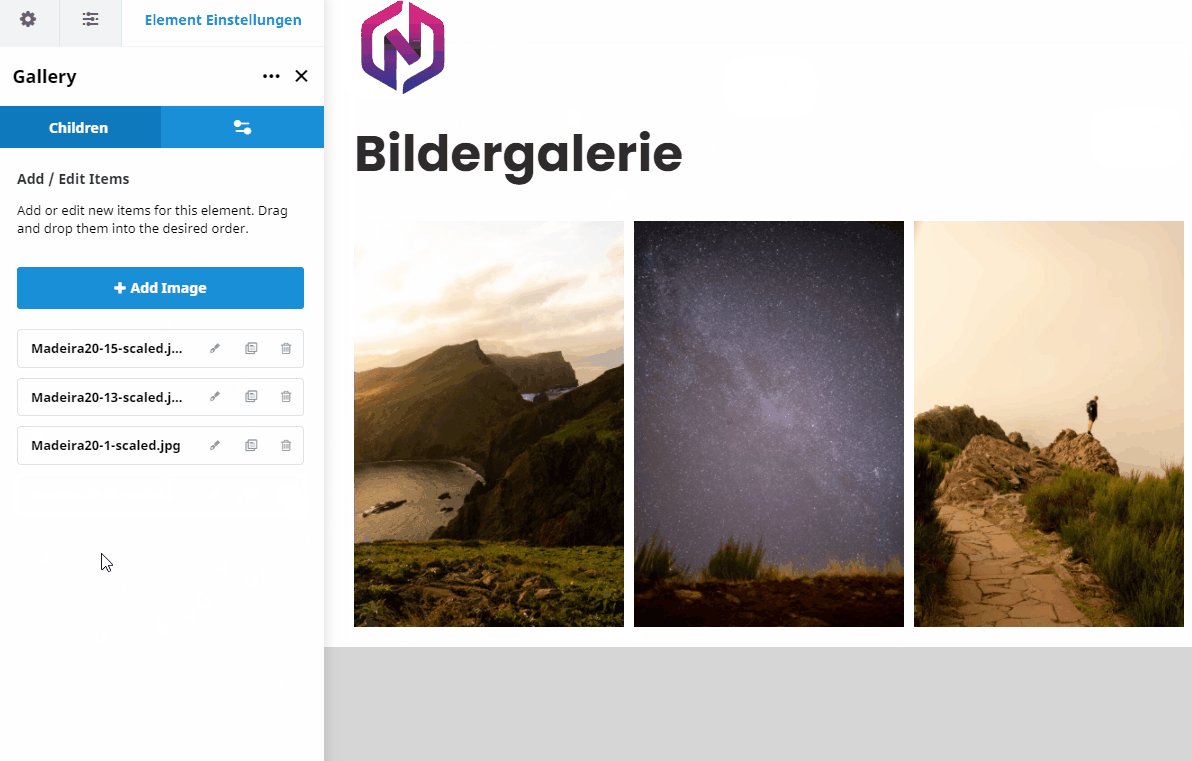
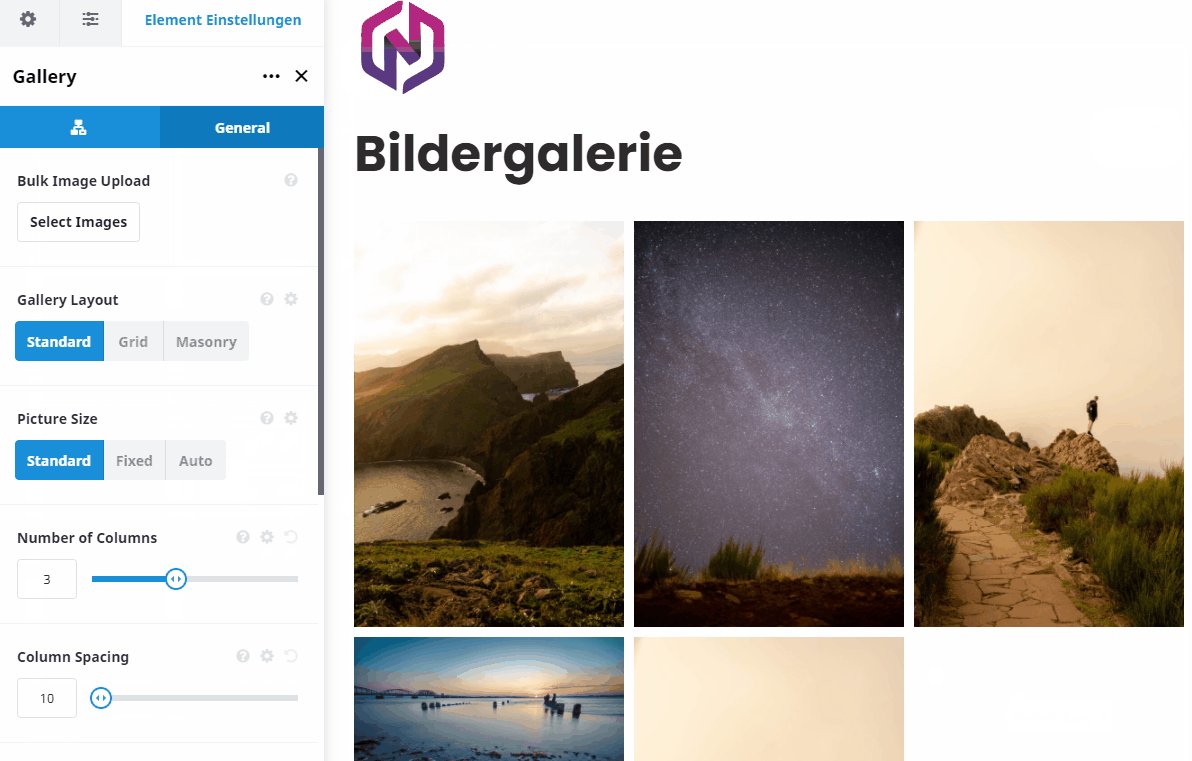
Bildergalerie
Das galery Element kann bearbeitet werden indem man auf das Bleistift klickt.
Wenn man bei einem Eintrag auf die Mülltonne klickt wird dieser gelöscht.
So können Fotos aus der Galerie entfernt werden.
Will man ein neues Foto inzufügen:
Auf das Einstellungstab -> Bulk Image Upload klicken
Foto(s) nun hochaden und auswählen.
Zum Schluss auf insert in Post klicken.
Slider anpassen
Sliders
Unter dem Menüpunkt Sliders werden die grundsätzlichen Einstellungen gemacht,
wie die Höhe und Breite des Sliders.
Slides
Unter dem Menüpunk Slides kommen dann die eigentlichen gestalterischen Einstellungen. Jede Slide wird einem Fusion Sliders zugeordnet.
Man kann also mehrere Slides einem Fusion Slider zuordnen.
Wenn man das macht, wechselt das Bild und der Text alle paar Sekunden.
Slide ändern
Um den Slide zu ändern, geht man auf den gewünschten Slide
(Avada -> Sliders -> Slides Page)
Folgendes kann angepasst werden:
Titel –> (Heading Area)
Untertitel –> (Caption Area)
Hintergrundbild –> (Beitragsbild)
Zuweisung –> (Bei Fusion Sliders)
Wordpress und Plugin aktualisieren
Updates sind in WordPress essenziell. Sie stellen die Sicherheit der Webseite sicher. Also umbedingt die Webseite regelmässig aktualisieren.
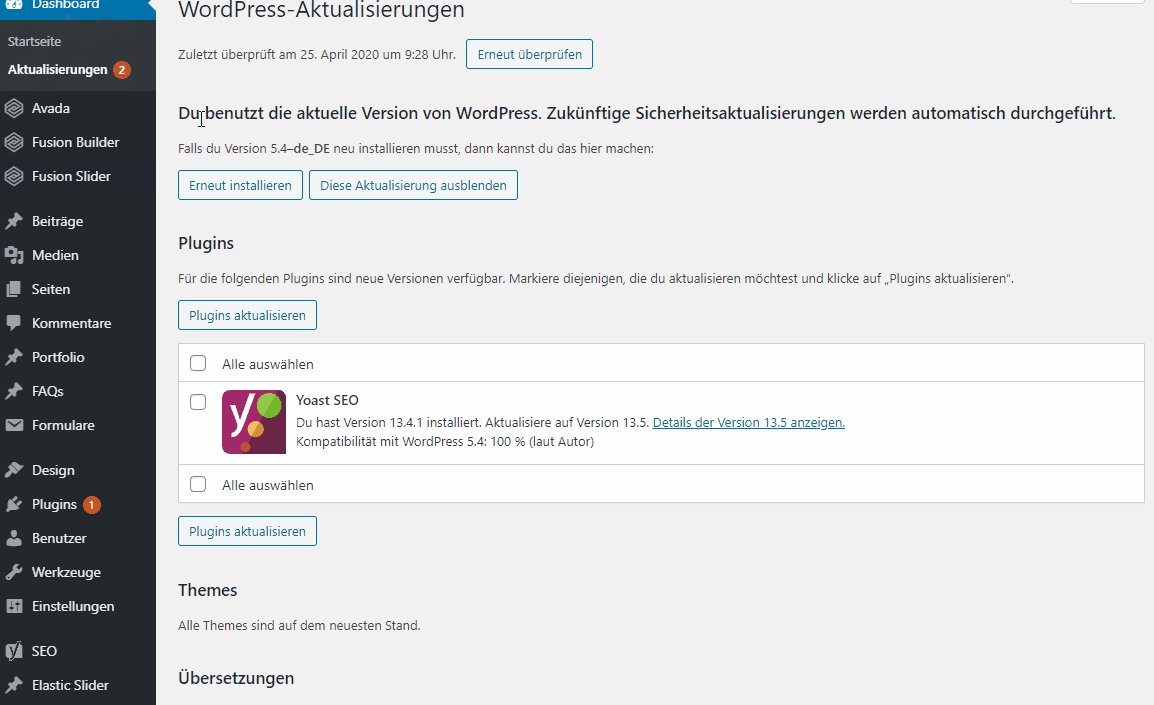
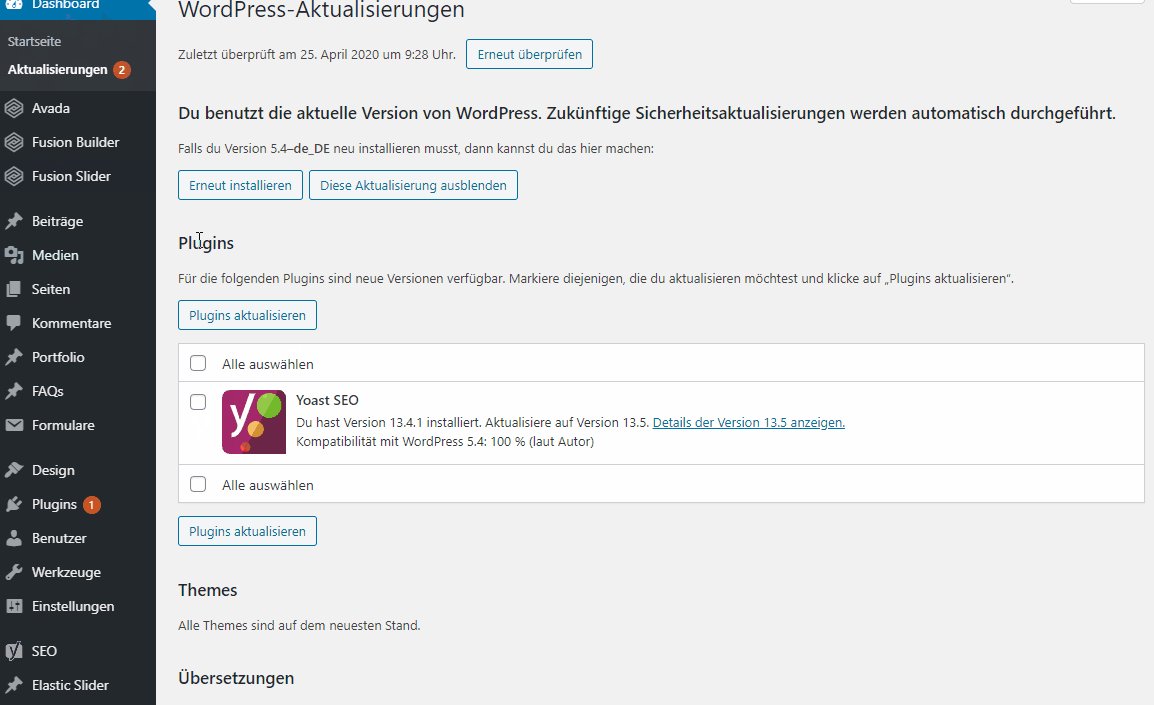
Sobald ein Update fällig wird, erscheint die Anzahl dieser im Menü beim Dashboard
Um WordPress zu updaten, einfach auf «Update Now» klicken und warten.
Das ist aber nur sichtbar, wenn es Updates gibt.
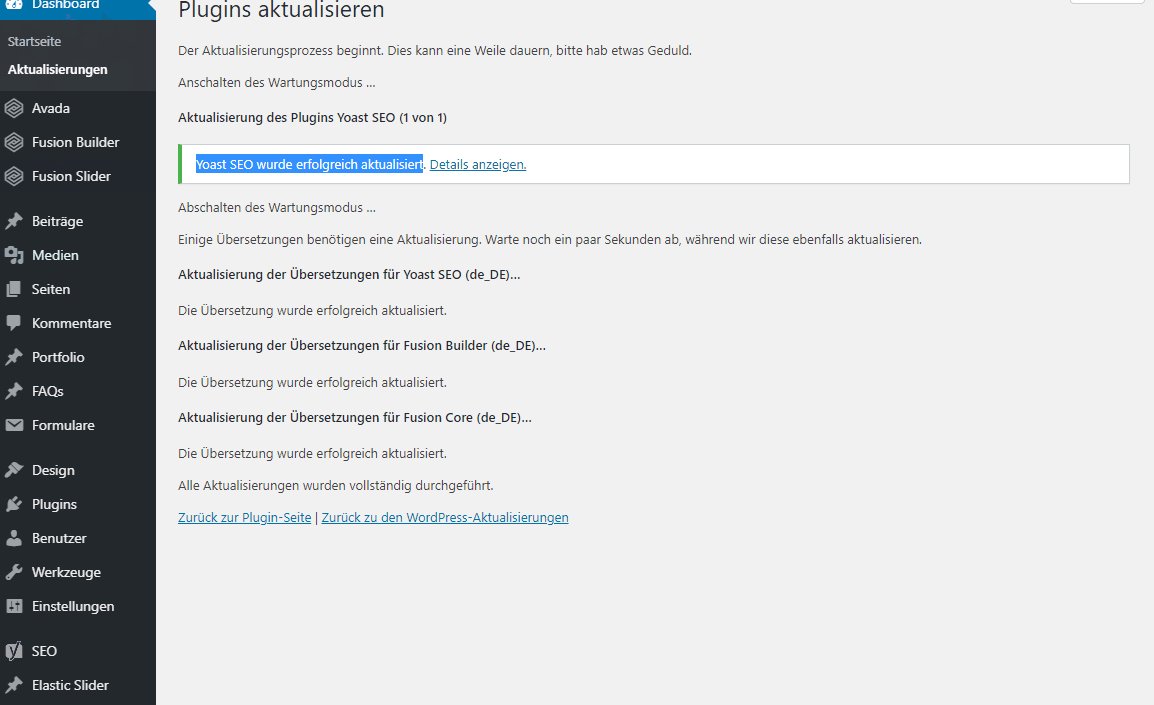
Um ein Plugin zu aktualisieren, das gewünschte Plugin auswählen und auf Plugins aktualisieren klicken
Am Schluss sollte eine Meldung kommen, dass alles funktioniert hat.
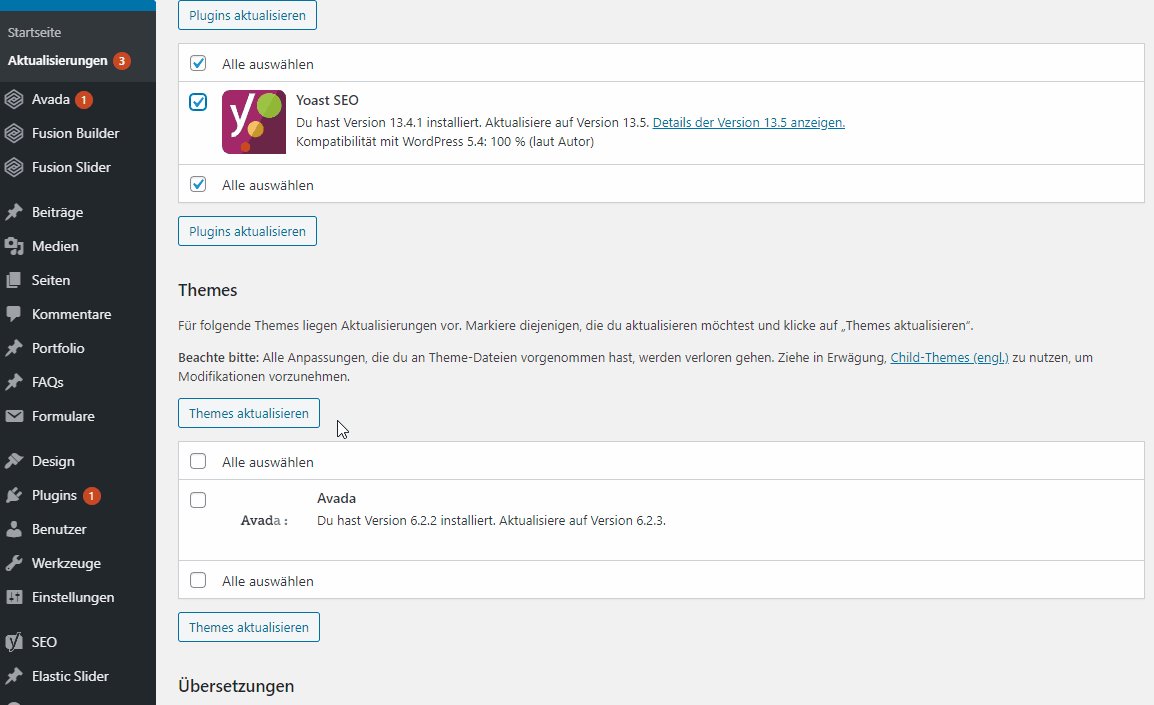
Avada Updaten
Avada sollte regelmässig aktualisiert werden.
Sobald ein Update von Avada möglich ist
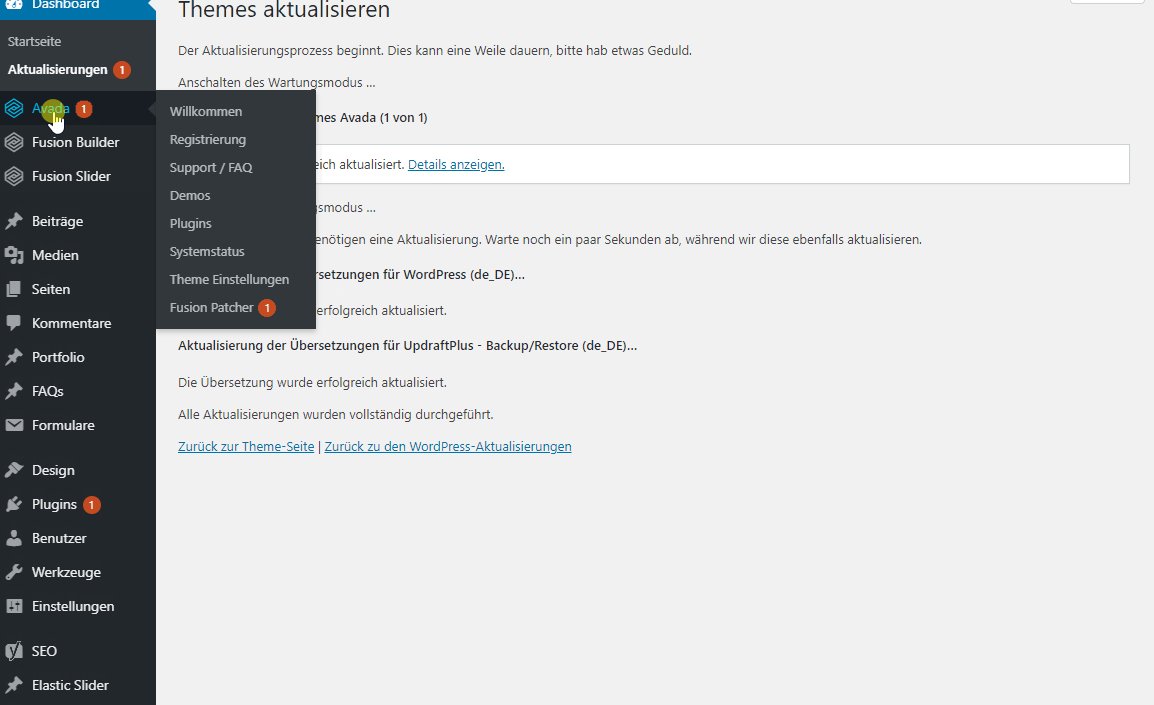
erscheint unter Dashboard – Aktualisierungen eine rote 1.
Um zu aktualisieren, das Theme (Avada) auswählen und auf Theme aktualisieren klicken.
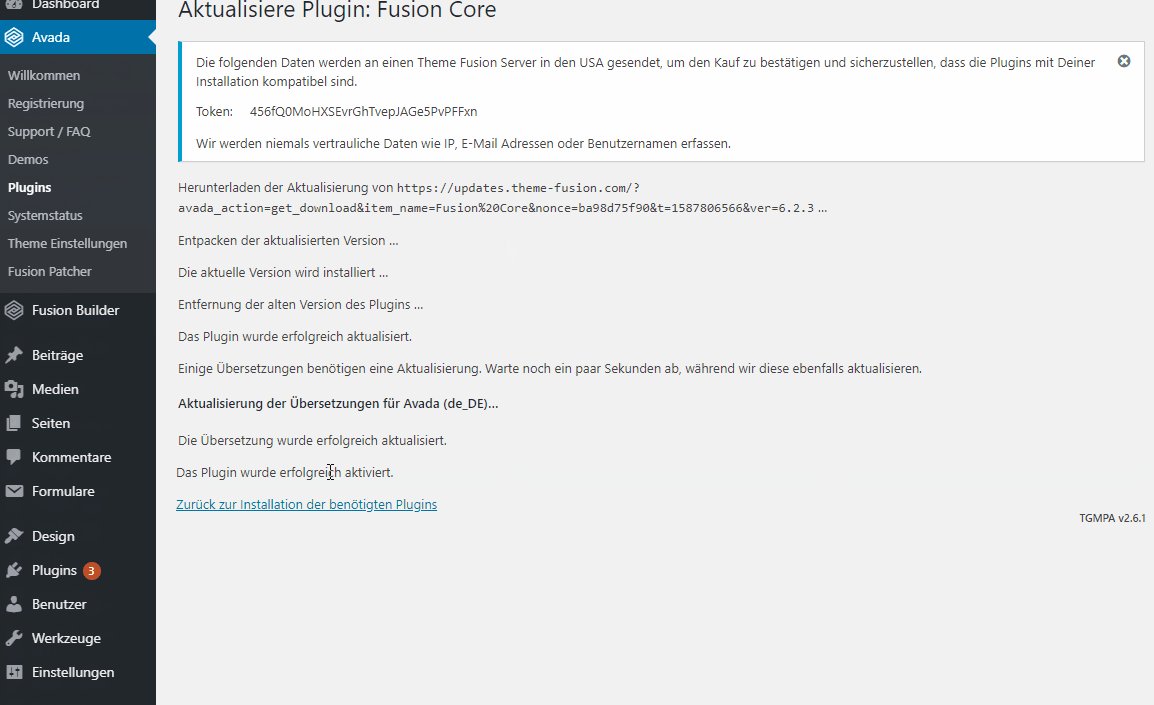
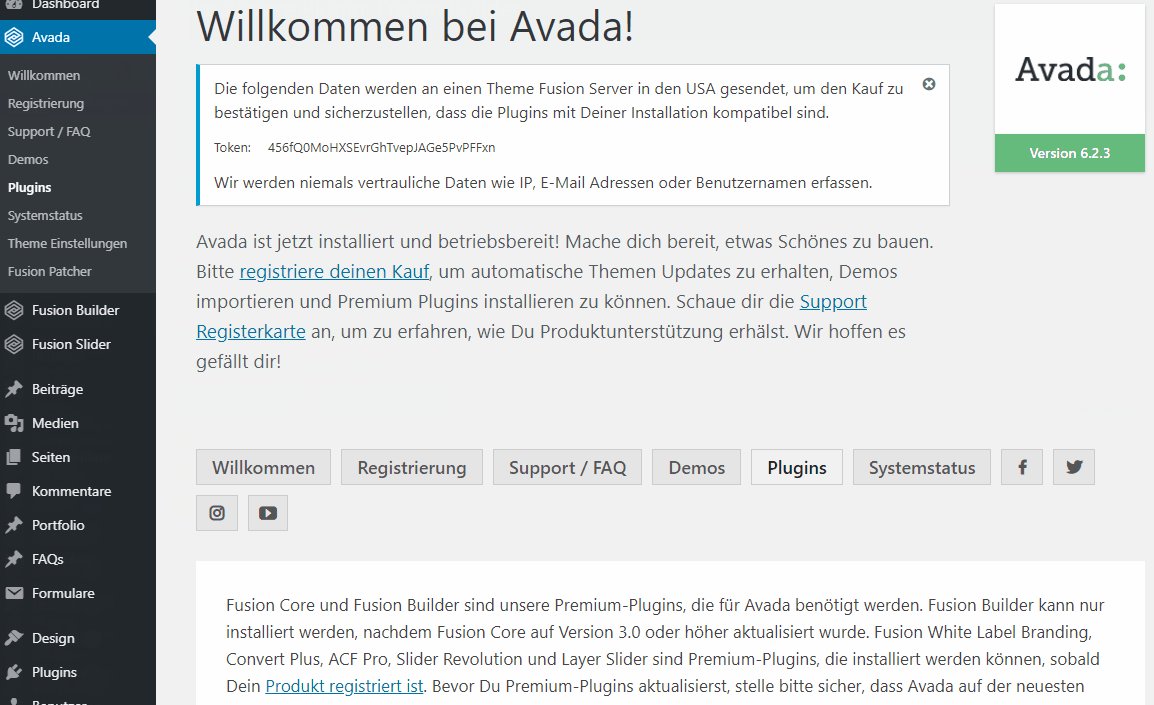
Nach der erfolgreichen Aktualisierung muss auf den Menüpunkt Avada geklickt werden um noch die 2 Basis Plugins zu aktualisieren.